Корректируем схему навигации
Если помните, наша схема не предусматривала разбивку материалов на главы. Попробуем создать новую схему на основании проекта базы данных.
Итак, строим схемы, исходя из условий:
1. Сайт имеет одно меню, неважно, горизонтальное, вертикальное, или еще какое-нибудь. Это решит дизайн.
2. Сайт имеет два меню. Одно из них содержит головную информацию, второе — вспомогательное.
Для примера нам хватит двух условий, хотя в реальности их может быть сколько угодно.
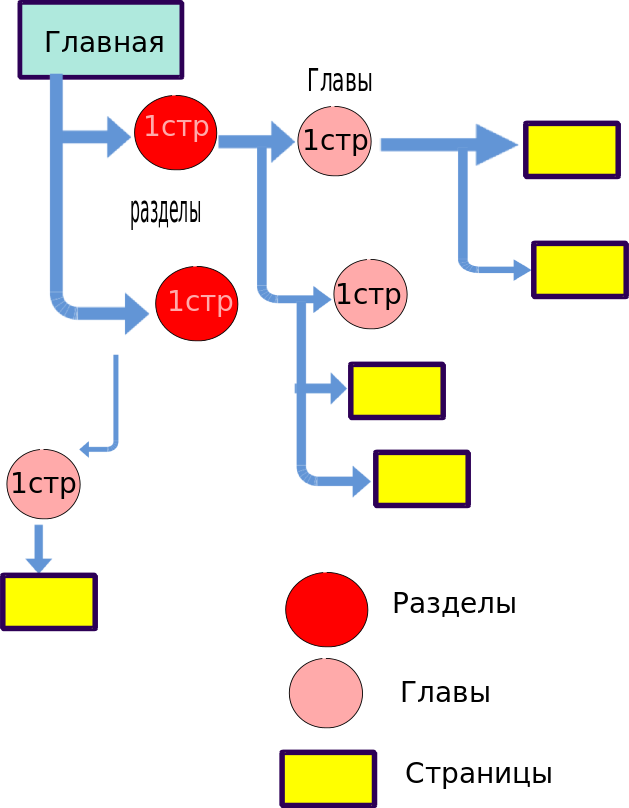
Как вариант можем принять схему, показанную на рисунке 1.

Рис.1. Схема меню
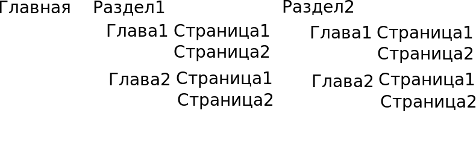
Для первого варианта получим, например, вид меню, показанный на рисунке 2.

рис. 2. Примерный вид меню варианта1
Для варианта 2 разобьем заголовки на части. Например,
а). в горизонтальном меню выведем имена разделов и вложим в каждый раздел заголовки глав. При переходе к первой странице главы покажем в боковом меню заголовки страниц. Замечу, при таком подходе понадобится что-то вроде breadcrumbs. Что это такое? Это маленькая справка, показывающая пользователю, где он находится. Например, пользователь перешел в Раздел2, Глава1 на какую-то страницу. Заголовок страницы отобразится в боковом меню. Ссылку на раздел можно деактивировать. Остается скрытый список глав. Для того, чтобы пользователь не запутался, неплохо подсказать ему, в каком разделе и в какой главе он находится. Такую подсказку показывает breadcrumbs.
б). Или горизонтальное меню отобразит имена разделов, а боковое имена глав с вложенными заголовками страниц. Здесь можно сделать меню раздвижным. На открытой странице будет виден раздел, в котором находится пользователь, видна глава и открываться список страниц главы. Списки страниц других глав будут скрыты.
Следует учитывать, чем проще организовано меню, тем лучше. По возможности следует избегать сложных меню с вложениями.
Самым простым вариантом в заданном случае будет вывести имена разделов в меню, а при переходе на первую страницу раздела отображать на ней главы и страницы раздела. Однако этот вариант удлиняет путь пользователя к нужной странице и оправдан в том случае, когда пользователь крайне заинтересован в переходах.
Помним, в меню javascript использовать нежелательно. Не все мобильные устройства поддерживают этот язык.
Предлагаю остановиться на варианте 2а. Хотя выбранная разбивка материала оставляет желать лучшего, продолжим разработку именно этой схемы. То есть готовим меню для материалов, разбитых по разделам и главам.
Теперь можем выполнить создание базы данных в СУБД MySQL.
Родионова Галина2017-01-02